Code Snippet Collections
Collections are a group of generic examples of language-specific code, that can be used as templates to get started in a language. We have created these Collections ourselves and have attached metadata to each snippet so that you can learn about how it works and where it came from.

You can grab a snippet from a Collection, then duplicate it to use it as a template for later.
Collections We Currently Provide
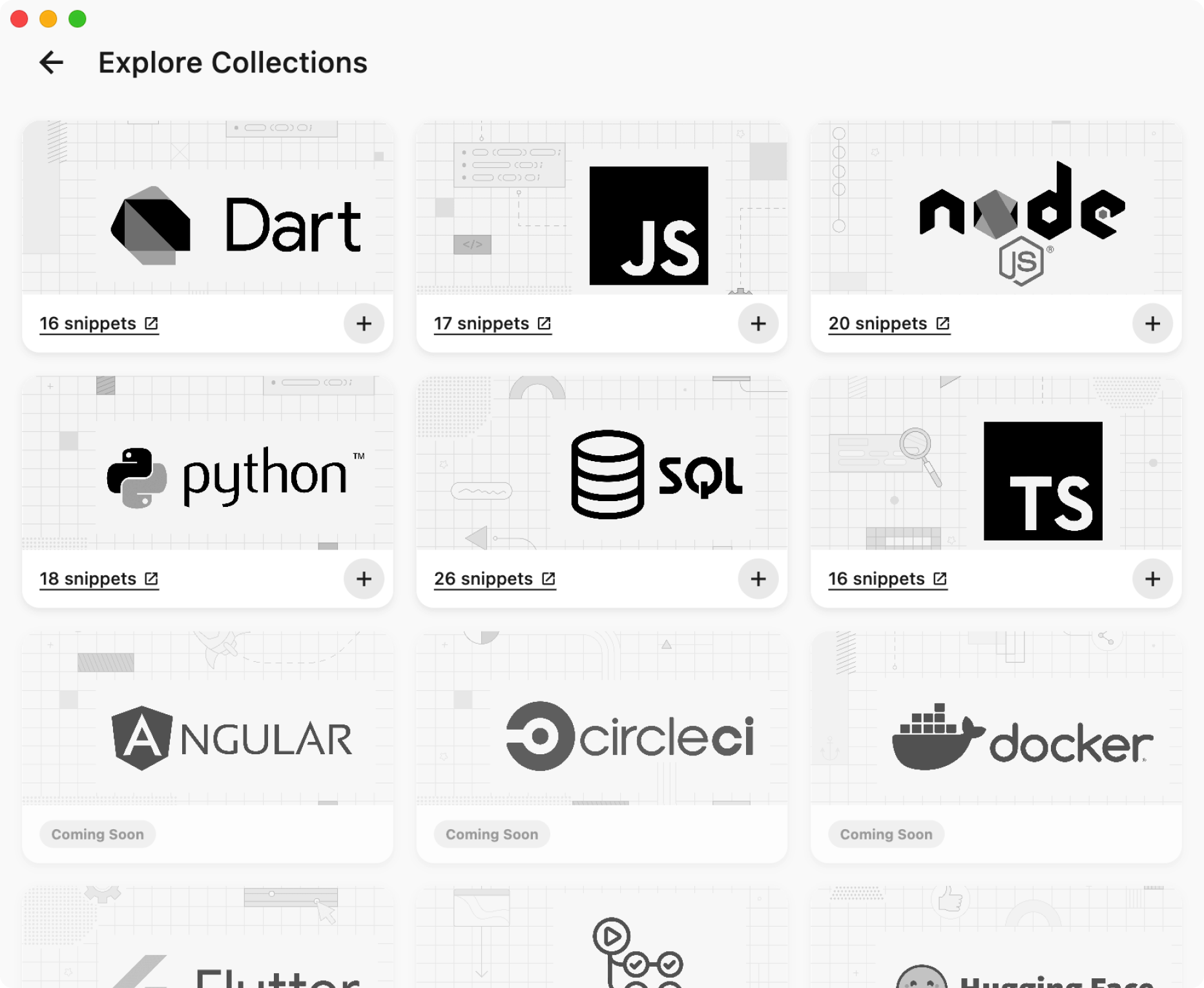
Each of our 6 Collections has slightly different contents and a different number of useful snippets to start with:
| Collection | Snippets |
|---|---|
| Typescript | 16 Snippets |
| SQL | 26 Snippets |
| Dart | 16 Snippets |
| Python | 18 Snippets |
| Node.js | 20 Snippets |
| JavaScript | 17 Snippets |
Where do I get Collections?
To find Collections, you can go to a few places:
-
Collections in Pieces Desktop
To get to Collections, press
⌘ + Shift + CorCTRL + Shift + Cand a new dialog will open. You can also press theAdd snippets +button on either view, then select the Collection(s) you want. You can add them all at once by pressing the plus button on each language-specific card. Here is an example of one of the cards:
-
Collections on https://code.pieces.app/collections
Go the URL above, then select the language you want. Selecting
Add to Pieceswill allow you to add the entire Collection, or you can pressexploreto select individual snippets from the list.
Managing Downloaded Collections
Once you select a Collection and press save, the only way to remove a Collection is to delete each snippet individually. We plan to upgrade this feature in the future.
If you download multiple Collections, the process may take a little longer.